آموزش ساخت متغیرهای زیبا در ووکامرس و آوادا
دسترسی سریع عناوین

متغیرهای زیبا در ووکامرس و آوادا
در تمامی وب سایتهای فروشگاهی محصولات متغیر وجود دارد. در محصولات پوشاک این متغیرها بیشتر به چشم میآید. خب حالا گزینههایی که به عنوان متغیر قرار گرفته است را چطور میتوانیم ویرایش کنیم. به عنوان مثال رنگ هر محصول به جای نام رنگ، خود رنگ قرار گرفته شود. و یا به جای رنگ، رنگ بندی را بصورت عکس قرار بدهیم.
در این پست قرار است که با هم این موارد را بررسی کنیم. در مرحله اول ما باید ساختار کلی ویژگی ها و متغیرها رو درست کنیم. در مرحله اول باید ویژگیها رو و مقادیر ( متغیرهای ) هر ویژگی رو بصورت مجزا تنظیم کنیم. تا بتونیم یک ساختار کلی و منظم برای متغیرها در سایت داشته باشیم.
در قالب فروشگاهی وردپرس این مورد خیلی عالی و زیبا طراحی شده که کاربر بتونه به راحتی متغیرهای زیبایی رو در سایت قرار بده. در قالب آوادا هم یک سری امکاناتی در اختیار شما در بخش متغیرها قرار میگیره که میتونین متغیرهای زیبایی رو طراحی کنید. حتی ما در قالب فروشگاهی پروشاپ رویال، از این امکانات قالب آوادا استفاده کردیم و متغیرهایی رو در قالب به کمک وردپرس به بهترین شکل ممکن طراحی کردیم.
تنظیم ویژگیهای محصول
در مرحله اول ما نیاز داریم که یکسری ویژگی به ووکامرس اضافه کنیم که از آنها در بخش ویژگیهای محصول و متغیرها استفاده کنیم. برای اینکار طبق تصویر زیر، از منوی مدیریت وردپرس وارد منوی محصولات > ویژگیها میشیم و نام و نامک ویژگی جدید رو وارد میکنیم.

تنظیم ویژگی پیشفرض ووکامرس
بعد از اینکه نام و نامک رو وارد کردیم نوع ویژگی رو طبق عکس زیر روی گزینه ” انتخاب ” ست میکنیم. با انتخاب این گزینه ویژگیهایی که بصورت متغیر در محصولات استفاده میشوند. به حالت Dropdwon ( حالت ساده انتخابی ) قرار میگیرند.

خروجی متغیر پیشفرض ووکامرس
خب حالا بعد از اینکه نوع ویژگی رو روی حالت ” انتخاب ” ست کردیم. خروجی مقدار رنگ ما همانند تصویر زیر خواهد شد :

تنظیم نوع ویژگی Avada color
برای تنظیم نوع ویژگی، جهت نمایش انواع رنگ بندی یک محصول، به جای نام رنگ، در مرحله اول یک ویژگی جدید درست کنید.سپس طبق تصویر زیر نوع ویژگی را از نوع Avada Color قرار بدید و ویژگی را اضافه کنید. و همچنین اگر نیاز هست که محصولات با ویژگی رنگها هم جستجو شود میتوانید گزینه ” بایگانی فعال شود؟ ” را نیز تیکت بزنید.

تنظیم رنگ برای ویژگی رنگ
بعد از اینکه ویژگی رنگ را به لیست ویژگیها اضافه کردیم.طبق تصویر زیر روی گزینه ” پیکربندی شرایط و ضوابط ” کلیک میکنیم.

وارد کردن کد رنگ
حالا بعد از اینکه وارد بخش پیکربندی شرایط و ضوابط شدیم نوبت میرسه به اضافه کردن رنگ، نام رنگ رو به همراه نامک وارد کنید. سپس در باکس ” Avada Product Attribute Options ” رنگ این متغیر را وارد کنید. و در نهایت به لیست اضافه کنید.

خروجی :
خروجی نوع Avada Color بصورت زیر میباشد :

تنظیم ویژگی Avada Image
برای قرار دادن متغیر عکس، بصورت که با کلیک بر روی هر بخش از متغیر که بصورت عکس تعریف شده، قیمت هم تغییر کنه، باید مطابق مراحل زیر پیش بریم.
تنظیم ویژگی
برای اینکه بتونیم ویژگی محصولات رو بصورت عکس قرار بدیم در مرحله اول باید طبق تصویر زیر، وارد منوی محصولات > ویژگیها بشیم. این قسمت برای طراحی متغیرهای زیبا در ووکامرس بسیار حائز اهمیت هستش.

تنظیم نوع ویژگی
بعد از اینکه وارد منوی ویژگیها شدیم و اسم و نامک ویژگی رو هم مشخص کردیم. نوبت به این میرسه که نوع ویژگی رو هم مشخص کنیم. نوع ویژگی رو باید مطابق تصویر زیر روی گزینه Avada Image قرار بدیم.

قدم سوم: تنظیم مقادیر ویژگی
بعد از اینکه نوع ویژگی رو روی Avada Image قرار دادیم و به لیست ویژگیها اضافه کردیم. نوبت میرسه تا مقادیر ویژگی رو به همراه عکس های مربوط به خودشون رو تنظیم کنیم. برای اینکار وارد قسمت ” یپکربندی شرایط و ضوابط ” میشویم.

تنظیم عکس برای ویژگی
بعد از اینکه نام و نامک رو قرار دادید. نوبت میرسه به تنظیم عکس ویژگی. شما میتونین مطابق تصویر زیر در بخش علامت زده شده عکس مورد نظر رو برای ویژگی قرار بدید.

خروجی :
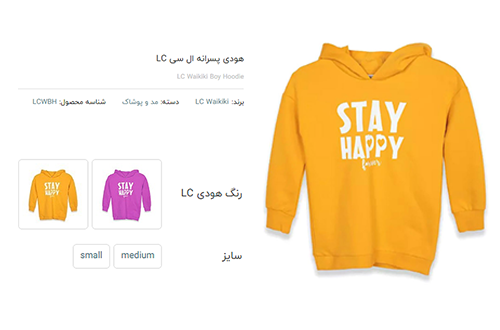
خروجی نوع Avada Image بصورت زیر میباشد :

تنظیم نوع ویژگی Avada button
برای قرار دادن ویژگیها به صورت دکمه، به این صورت که با کلیک بر روی هر دکمه یک ویژگی انتخاب شود، باید مطابق مراحل زیر پیش بریم.
تنظیم ویژگی
برای اینکه بتونیم ویژگی محصولات رو بصورت عکس قرار بدیم در مرحله اول باید طبق تصویر زیر، وارد منوی محصولات > ویژگیها بشیم. این قسمت برای طراحی متغیرهای زیبا در ووکامرس بسیار حائز اهمیت هستش.

تنظیم نوع ویژگی
بعد از اینکه وارد منوی ویژگیها شدیم و اسم و نامک ویژگی رو هم مشخص کردیم. نوبت به این میرسه که نوع ویژگی رو هم مشخص کنیم. نوع ویژگی رو باید مطابق تصویر زیر روی گزینه Avada button قرار بدیم.

قدم سوم: تنظیم مقادیر ویژگی
بعد از اینکه نوع ویژگی رو روی Avada button قرار دادیم و به لیست ویژگیها اضافه کردیم. نوبت میرسه تا مقادیر ویژگی مربوط به خودشون رو تنظیم کنیم. برای اینکار وارد قسمت ” یپکربندی شرایط و ضوابط ” میشویم. و در قسمت نام محتوای دکمه را وارد میکنیم

نحوه تنظیم متغیر در ویرایش محصول
خب حالا در هر 4 حالت مشاهده کردیم که چطوری میتونیم متغیرهای زیبا در ووکامرس رو بسازیم. حالا بیاید با هم یک محصول متغیر رو با استفاده از ویژگی رنگ بسازیم.
مرحله اول :
وارد بخش ویرایش محصول مورد نظر میشیم با کمی اسکرول به سمت پایین بخش اطلاعات محصول رو مشاهده میکنیم. سپس در این قسمت طبق عکس زیر نوع محصول رو به حالت متغیر تغییر میدیم.

مرحله دوم :
سپس وارد تب ویژگیها شده و طبق عکس موارد زیر رو پیش میریم :
1- از این قسمت ویژگی رنگ رو پیدا میکنیم و به بخش ویژگیها اضافه میکنیم.
2- در این قسمت رنگهای مورد نظرمون رو اضافه میکنیم.
3- گزینه استفاده برای متغیرها رو هم تیکت بزنید که این مقادیر از ویژگی رنگ به عنوان متغیر قرار بگیرند.
4- در نهایت ویژگیها رو ذخیره میکنیم.

در مرحله آخر در تب تغییرات بعد از ذخیره سازی ویژگیها بصورت خودکار بعد از تقریبا 10 ثانیه ویژگیهایی که گزینه شماره 3 رو در مرحله قبل براش فعال کردیم، در این قسمت بصورت خودکار برای شما اضافه میشود تا بخش دیگهای از متغیرهای زیبا در ووکامرس رو کامل کرده باشیم.
حالا کافیه طبق عکس زیر، رنگهای بنفش و نارنجی رو که در قسمت ویژگیها اضافه کردیم رو در اینجا بخش قرار میدیم. و بعد برای هر متغیر قیمت، تخفیف و… رو قرار میدیم و سپس ذخیره تغییرات رو ذخیره میکنیم.

در قالب فروشگاهی وردپرس که در سایت ما میتونین چندین دمو را مشاهده کنید. از بهترین طراحیهای متغیرها استفاده شده تا کاربر/خریدار با مشکل انتخاب نوع محصول خود مشکلی نداشته باشد. به همین راحتی یک محصول با متغیرهای زیبا در ووکامرس ساختیم.
نتیجه گیری
در این آموزش سعی بر این بود تا همه مطالب و نکات در بیانی ساده و روان به شما عزیزان گفته شود. امیدواریم که با این آموزش تونسته باشیم شما رو یک قدم به داشتن سایت حرفهای و زیبا نزدیک کنیم. در آخر ما رو از نظرات ارزشمند خودتون بی بهره نذارید.
موفق باشید
در انجمن ایران آوادا هر سوالی دارید رو بپرسید یا از پاسخهای ارائه شده استفاده کنید
این مقاله را در شبکه های اجتماعی به اشتراک بگذارید
بازدید کل: 3,137




توی عکس ها متغییر medium و small با چه روشی اضافه شده؟
چون جزو گزینه های آوادا نیست!
نه نوع “انتخاب” هست،
نه نوع “عکس” هست،
و نه نوع “رنگ”.
چطور متغییر اسمال و مدیوم اینطوری شکیل و زیبا با یک کادر دورشون نمایش داده شدن؟
آیا توسط افزونه ی دیگری این اتفاق افاده؟
دوست عزیز،
سلام
این گزینه از نوع انتخاب یا دکمه آوادا هست و افزونه نیست.
موفق باشید